As a freelancer, there’s a quiet pressure to look put-together online—even before you feel fully ready.
You want to show potential clients who you are, what you offer, and how they can work with you. But the idea of building a website—buying a domain, figuring out hosting, learning how to design—might feel like a tech nightmare.
And while you’re navigating all that, there’s always that lingering thought: What if I’m missing out on a client because I don’t have something professional to send them?
If you’ve ever felt stuck between wanting to look legit and not knowing where to start, this guide is for you.
You don’t need to know how to code.
You don’t need to spend weeks agonizing over fonts.
And you definitely don’t need to hire a web developer just to get started.
Being in the wellness space ourselves, we’ve had the chance to speak with dozens of retreat hosts, yoga teachers, and independent practitioners who were just starting to build their presence online.
Many of them shared how overwhelming it felt to market themselves—especially without a team or technical support to fall back on.
As we uncovered their needs, we designed our tools to reflect those conversations: simple layouts that focus on clarity, easy-to-edit sections tailored to solo service providers, and features that help them not just show their work, but book clients effortlessly.
What we’ve learned is that the right portfolio doesn’t just look professional—it gives freelancers the confidence and convenience to show up fully.
And you don’t need to be tech-savvy or spend weeks tweaking your site to get there. With the right structure, you can go live in just one weekend.
Here’s how.
Your Portfolio Is Your First Impression—Make It Count
Let’s face it: in a world where anyone can throw up a social profile, clients are looking for signs you’re the real deal.
Your portfolio is often the first glimpse a client gets into who you are and how you work—before a call, a proposal, or even a reply. It sets the tone for what it’s like to partner with you.
According to Upwork’s Future Workforce Report, 59 million Americans performed freelance work in 2021, and that number keeps growing.
With so many voices in the space, your online presence can be the difference between getting noticed—or getting overlooked.
Every freelancer—whether you’re a designer, copywriter, coach, or consultant—needs a “home base”: a space that ties everything together. Somewhere you can guide potential clients to learn about you, browse your work, and take the next step.
Global customers rely on Bloomberg Sources to deliver accurate, real-time business and market-moving information that helps them make critical financial decisions. Please contact: michael@
A clean, professional site helps you stand out and gives your leads something concrete to land on. It creates space to show your personality, your process, and your proof—the kind that builds trust and gets you hired.
And no, you don’t need a complex multi-page website. A well-crafted one-pager can do the job beautifully. Especially when you’re just starting out, or juggling multiple roles.
The Biggest Barrier? Time, Tech, and Energy
For many freelancers, the biggest hurdle isn’t knowing what to include in a portfolio. It’s getting through the decision fatigue of actually building one.
You might’ve opened a new tab to get started, only to close it five minutes later because:
- The platform looked too confusing
- You couldn’t figure out how to connect a booking form
- You felt overwhelmed trying to make it look “professional enough”
- Or, it just didn’t seem worth the effort for where you’re at now
These micro roadblocks pile up quickly.
And when you’re also juggling client work, invoices, and life, launching your site can easily fall to the bottom of the list.
What freelancers often need isn’t a full custom build—it’s a simple, clear starting point. Something that looks polished, feels like them, and makes it easy for clients to take the next step.

What Makes a Great Freelance Portfolio?
A beautiful design might catch someone’s eye, but what keeps them reading—and gets them to reach out—is clarity.
The most effective freelance portfolios don’t rely on flashy animations or complex pages. They make it easy for a potential client to understand who you are, what you offer, and how to start working with you.
If you’ve ever wondered what to include (and what to skip), here’s what matters most:
1. Who You Are
Clients want to know the human behind the service. Include a short, personable intro that shows your voice. A friendly photo or a logo helps put a face to the name.
- Example: “I’m Sam, a freelance illustrator helping indie authors bring their stories to life.”
If you’re unsure how to frame this section, a quick search will turn up several helpful examples and breakdowns from seasoned freelancers and creative professionals.

2. What You Do
Spell out your services. Instead of saying you’re a “marketing expert,” be specific: “Email copywriting for wellness brands” or “UX research for early-stage startups.”
If you’re having trouble narrowing your niche, it may help to revisit the fundamentals of brand positioning and how you want to be seen in your space.
3. How You’ve Helped Others
This could be a case study, a testimonial, or even a quick before-and-after comparison. You don’t need a long write-up. A simple sentence showing impact is enough.
- Example: “Redesigned a retreat sales page that led to a 2x increase in sign-ups.”
If you don’t have client testimonials yet, consider asking for feedback via email or using short-form social proof (like screenshots of kind messages).
4. How to Book You
A clear CTA (call-to-action) is what turns visitors into leads.
Whether it’s “Book a free call,” “Download my pricing guide,” or “Let’s work together,” place your CTA prominently and make sure it works.
If you’re offering 1:1 services, consider adding a simple scheduling tool to make booking easy and avoid the back-and-forth. Something lightweight and built into your page can help keep the experience seamless for both you and your clients.
Bonus tip: According to research by Nielsen Norman Group, users prefer scanning to reading, especially on mobile. Structure your site to be skimmable: use bullet points, headers, short paragraphs, and enough white space to make it easy on the eyes.
In short: skip the fluff. Prioritize clarity. Focus on guiding someone from interest to action—without making them work for it.
Step-by-Step: Build a High-Converting One-Pager Portfolio
There are plenty of web builders and templates to choose from, each with their own strengths.
But finding one that aligns with where you are now—and where you want to go—can save you a lot of time and second-guessing.
Some platforms take longer to learn, or might not support things like scheduling, contact forms, or pricing sections without plugins.
So as you start building, it helps to ask: Can this do what I need today—and still grow with me when I’m ready for more?
Here’s how to build your one-pager step by step:
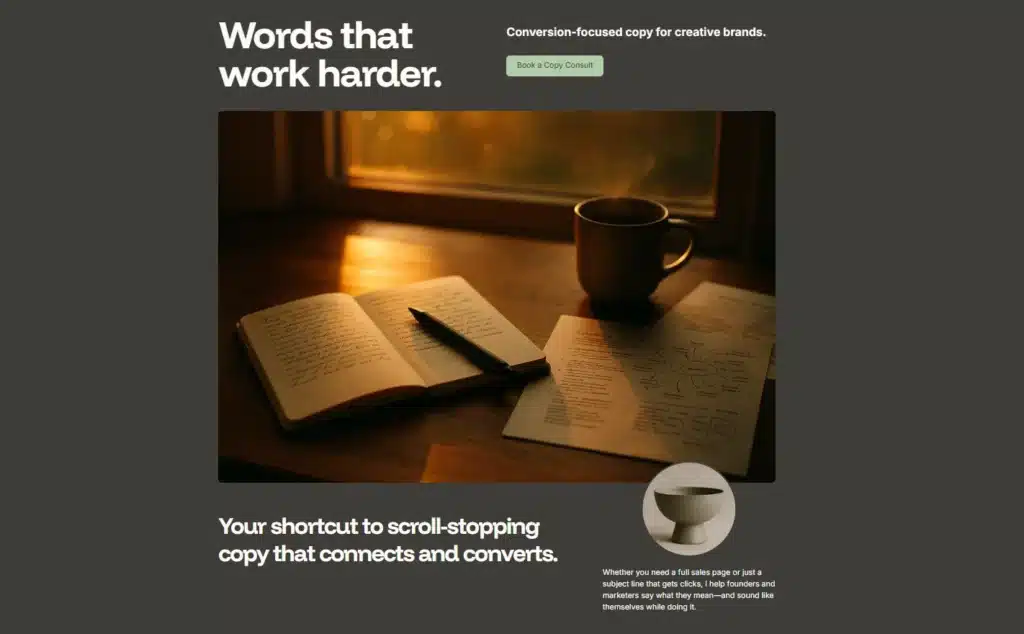
Section 1: Your Hero (a.k.a. Your Elevator Pitch)
This is the first thing people see—so make it count:
It’s like a storefront window: the words here give people a glimpse into what you do and how you do it, before they step further inside. What you say here should speak directly to your ideal clients and reflect your unique voice and style.
For example, if you’re a copywriter, you might focus on clarity, tone, and results. But if you’re a designer, coach, or consultant, your emphasis might be different.
The structure stays the same—you just tailor it to your strengths.
- Open with a clear statement of what you do and who you help.
- Follow with a line that hints at your approach or personality—what sets you apart.
- End with a call to action that invites the reader to explore, book, or connect.
Sample Hero Section for a Copwriter Freelancer
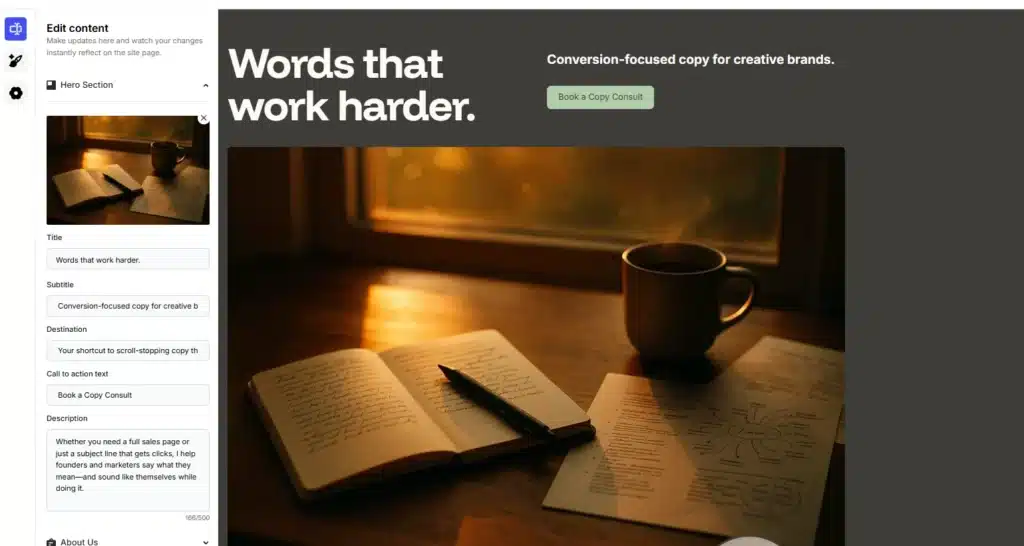
With pre-built templates from web builders like TheFlowOps, you can easily create a hero section by updating the text, image, and colors to match your brand.
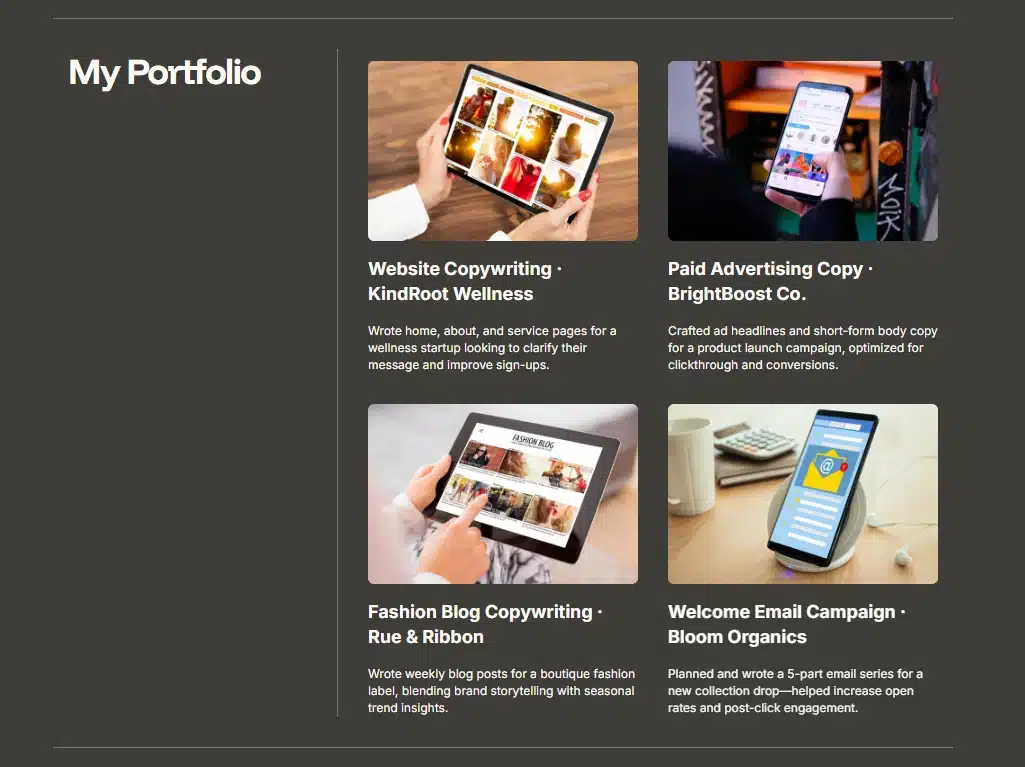
Section 2: Portfolio (Repurpose What You Already Have)
You don’t need dozens of case studies to make a strong impression.
Three thoughtfully chosen examples are more than enough.
- Use a gallery block or a testimonial layout
- Add 1–2 sentences of context: What was the project? What changed?
- Include any metrics, client quotes, or before-and-after visuals you might have
Pro tip: Even a screenshot of a finished project plus a caption like “Redesigned client’s landing page—resulted in 40% increase in signups” can be very effective.
Many web builders—including TheFlowOps—offer versatile sections in their templates that can be repurposed to suit your needs.
In the example image below, we’re using a layout originally designed to showcase a team to instead feature portfolio work. You can also adapt gallery blocks, testimonial sections, or image-and-text combos to tell the story of your work in a clear, compelling way.
The goal is to find a layout that fits your content—not the other way around.
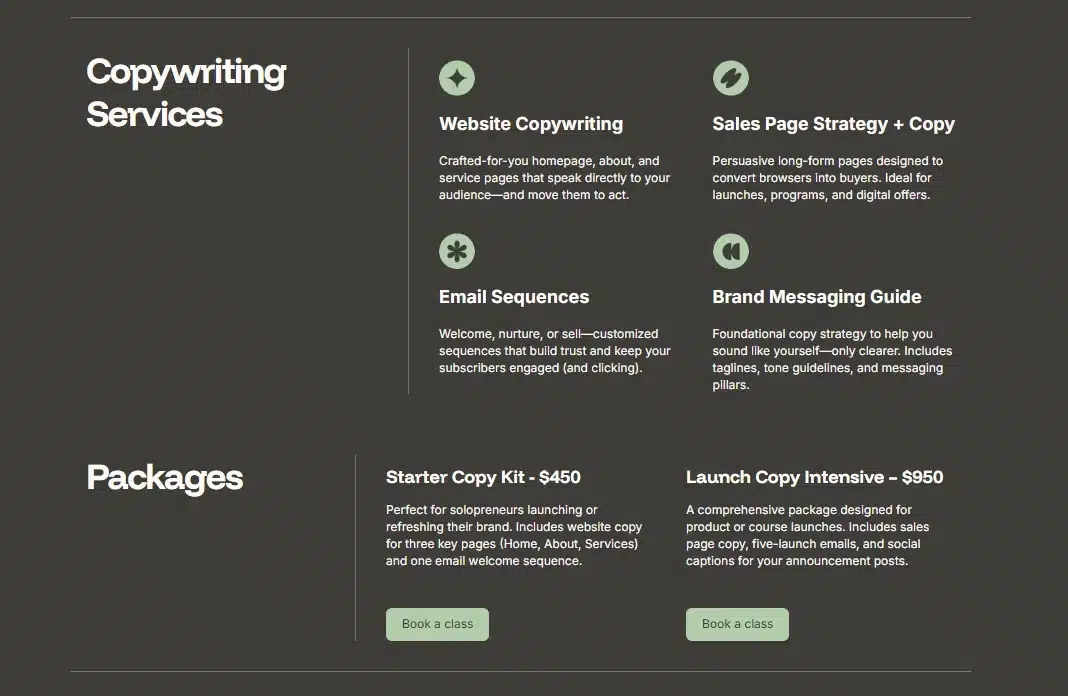
Section 3: Services + Packages
This is where you show exactly what someone can hire you for.
- Use feature blocks or pricing sections to outline your packages
- If you offer custom work, include a starting price or a range
- Add a call to action after each one: “Book now” or “Let’s talk”
When you’re building your site, the essentials come down to this: Can potential clients quickly understand what you offer, what it costs, and how to move forward?
Keep your layout focused on clarity, booking ease, and clear next steps.
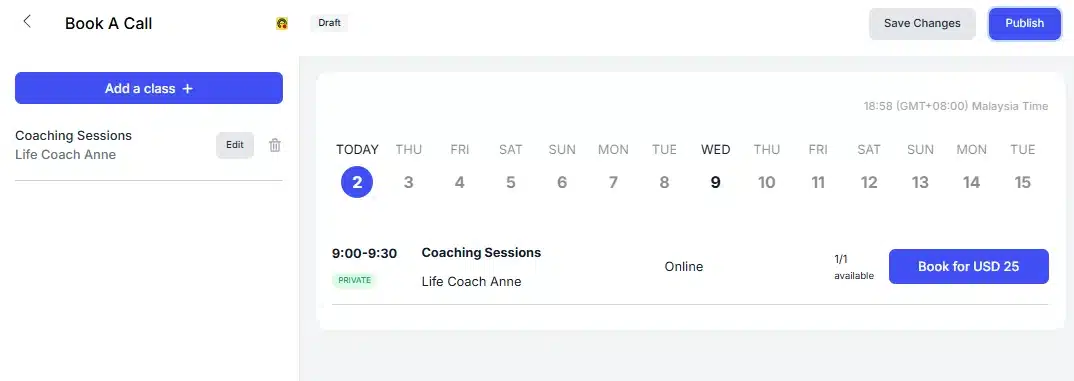
Section 4 (Bonus): Bookings Made Easy
If your services involve 1:1 calls, coaching sessions, or group programs, offering a smooth way to book time with you isn’t just helpful—it’s expected. A scheduling widget keeps things easy and professional for both you and your clients.
Instead of long email threads or DMs, your leads can:
- See your availability at a glance
- Book instantly (no back-and-forth)
- Receive automatic reminders
- Choose from recurring sessions or limited-time offers if relevant
Many web builders support simple scheduling integrations—or come with one built in.
Whether you use a native tool or embed something like Calendly, TidyCal, or your web builder’s built-in option, adding scheduling functionality helps your portfolio work for you while you focus on what you do best.
Bonus: many tools also provide a shareable booking link that you can drop into your email signature, social bio, or DMs—so clients can reach you even without visiting your full site.
What to Do After You Launch
Publishing your portfolio isn’t the end—it’s the beginning.
Your website can be more than just a digital business card—it can also serve as your lead generator.
With the right structure and follow-through, it becomes a tool that attracts interest, builds trust, and turns visitors into inquiries.
Once your page is live:
- Add it to your social bios (Instagram, LinkedIn, Twitter)
- Drop it in your email signature so every message promotes your work
- Use it in DMs, pitches, and Upwork proposals as proof of professionalism
- Treat it like a lead magnet—a place where future clients can learn and take action
It’s also a good time to start looking for potential clients beyond your immediate circle. There are a number of platforms—some of them underrated—that are worth exploring for high-quality freelance work.
Whether you’re networking, responding to inquiries, or simply showing your work to friends, your portfolio becomes your always-ready intro.
Final Thoughts: Your Portfolio Isn’t Just a Website—It’s a Confidence Tool
So, can you really build this in a weekend?
Yes—and it doesn’t have to be perfect or packed with every possible feature. A one-pager that clearly communicates what you do, who you help, and how someone can get in touch is more than enough to get started.
Clients take you more seriously when you take yourself seriously.
Having a place that reflects your work—even in its simplest form—can shift how you show up and how others respond to you.
The goal isn’t perfection. It’s presence.
With modern tools, you don’t need to be a coder or designer to look professional. You just need to start.
And once it’s live, it works quietly in the background—validating your value, clarifying your message, and helping the right people find you.
You’ve got the skills. Now give them somewhere to land.
Keep the conversation going...
Over 10,000 of us are having daily conversations over in our free Facebook group and we'd love to see you there. Join us!