Portfolios are boring. Yours. Mine. Everyone’s. You can post a hundred screenshots and drop testimonials all day, but none of that feels real. Too many stills and zero pulse. But interactive content fixes that.
In a world where people barely make it past two scrolls, interactive content gives them a reason to stop and engage. And that tiny shift can make a huge difference. But how do you pull that off? That is exactly what we will show you in this article. We will explain what interactive content actually looks like for freelancers and which formats make sense for your type of work.
What Is Interactive Content?

Interactive content is anything your target audience can click, swipe, drag, type into, or engage with – instead of just reading or watching passively.
If you are a freelancer, interactive content is your edge because static portfolios just don’t grab attention anymore. Screenshots and testimonials might look good, but they don’t feel real.
And in a world where streamed content consumption is on the rise, people are wired to expect interaction. Clients scroll, skim, and forget. Interactive content slows people down in a good way and gets them to participate.
Let’s say you are a designer. Instead of showing a flat image of a website, you embed a live prototype that they can explore. If you are a writer, you build a “choose your tone” sample where clients click to read the same content in different voices. Coders can drop in a mini-app that people can test. Animators can add hover effects or clickable before-and-after reels.
Interactive content makes you memorable, which is the whole point of a freelance portfolio.
Why Interactive Content Works Better For Freelancers: 5 Proven Benefits
You are not running a mega brand with billboards and marketing teams. You are one person (or a small crew) trying to make your work stand out, and interactive content is the best way to go about it. Here’s why it gets noticed in all the right ways.
1. Captures Attention & Keeps Viewers Engaged Longer
People scroll fast. Like, blink-and-it’s-gone fast. If your portfolio looks like everyone else’s, it blends into the background.
Interactive content interrupts that scroll. It gives people a reason to stop. Think sliders, click-through case studies, “before and after” toggles, or mini demos – these things pull the viewer in and keep them there longer.
And that extra time is huge if you are looking to generate leads. The longer someone stays, the more they understand your work, and the more likely they are to reach out.
2. Builds Trust By Showing Process, Not Just Results
Static images show what you did. Interactive content shows how you did it.
That matters. Clients are buying your thinking, your process, your decision-making. If you can walk them through your project, step by step, in a way that is engaging, they start to trust you faster.
They get to see that you are not just a designer/developer/writer – you are someone who solves problems. And that is what they are hiring.
3. Encourages Direct Client Interaction Through Embedded CTAs
Most portfolios feel like a dead end. You scroll through the work, maybe read a blurb, then… what? Close the tab?
Interactive portfolios fix that. You can build in tiny calls to action that actually make sense in context. Like:
- A “Book a call” button right after a case study
- A short embedded form for project inquiries
- A “Want something like this?” pop-up mid-demo
It doesn’t feel pushy because the interaction already has them leaning in.
4. Increases Shareability & Reach Across Platforms
People like to share things that feel fresh.
An interactive project walkthrough? A client testimonial that plays out like a story? A quiz that helps potential clients “find their brand voice”? That portfolio gets reposted. It gets DMed. It ends up on social media channels and niche Slack groups.
So your portfolio stops being something only you send. It becomes something others want to show off, too. That means more reach without extra hustle. And you can also get a social media expert who knows how to slice up your walkthroughs or share behind-the-scenes demos. This can seriously extend your reach. You focus on doing the work. They help you get it seen.
5. Provides Analytics To Understand What Clients Care About
This part gets overlooked, but it is low-key one of the biggest wins.
When you build interactive content (especially with no-code tools or platforms that track user behavior), you can understand customer preferences and see what they engage with. Where they click. Where they drop off. What sections they spend time on.

That customer data is gold. This helps you pinpoint customer interest, and you will know what projects to lead with, what type of clients are into your style, and where your portfolio might be losing people.
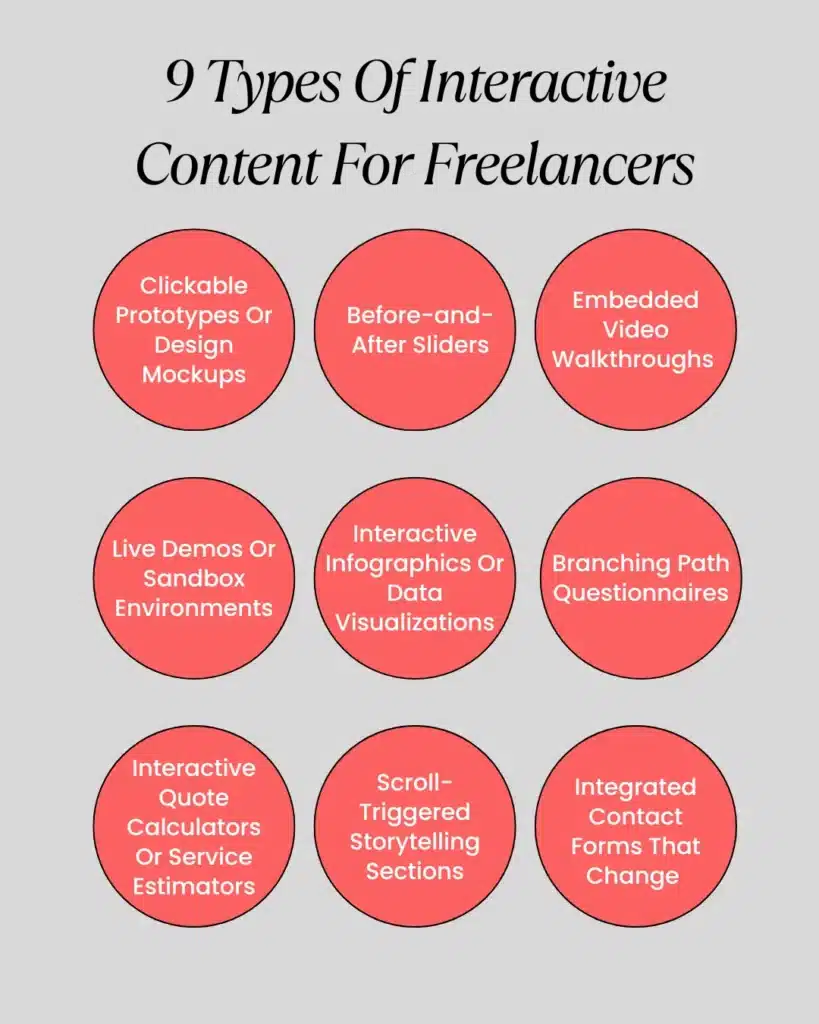
9 Types Of Interactive Content: Choosing The Right Format For Freelance Portfolio
Not every interactive format fits every freelancer. What works for a UX designer might flop for a copywriter. What impresses a startup founder might overwhelm a solopreneur. So let’s look at the 10 different interactive portfolio types and figure out exactly which flexible format you can use to engage users.
1. Clickable Prototypes Or Design Mockups
These are mini live versions of your work. Not the full build – just enough so someone can click around and get a feel for how it flows. You can build these in Figma, Adobe XD, Framer, or no-code powerful tools like Webflow.
Clients love seeing how a design or product feels before it is built. Static content doesn’t show the UX thinking. But clickable prototypes allow users to experience hover states and understand layout logic. It tells a story without needing a wall of text.
Say, for example, you built a real estate depreciation calculator for this cost segregation services company. Super specific work, but really high value.
Now, instead of just uploading a screenshot of that calculator to your portfolio, you can recreate the front-end as a clickable prototype using Figma or Framer. Let someone actually input numbers, adjust property values, and watch the depreciation table update.
Even if it is not fully functional behind the scenes, it feels real enough for someone to say, “Yes, this works.” That tiny bit of interactivity makes your work feel instantly more impressive – and memorable.
How to use it in your portfolio: Embed it directly on the project page or link out to it with context like, “Here’s how the onboarding flow actually works – click around!”
Best for:
- UX/UI Designers
- Product Designers
- No-code Builders
- App Developers (with mockups for early MVPs)
2. Before-and-After Sliders
It is a simple slider where viewers can drag between “before” and “after” versions of your work. It is visual and fast, and makes results immediately obvious.
Most clients are hiring you to make something better. Whether that is a redesigned homepage or a cleaner copy, they want to see the improvement. Sliders are perfect for that. One motion, instant impact.
And don’t think this is just for designers and digital creatives. This kind of interactive content works really well for skilled trades, too.

Let’s say you provide masonry services as a freelancer and specialize in restoring old stonework or bringing cracked walls and patios back to life. Your work is detailed and deeply visual. And more importantly, it is something people need to trust before they hire you.
A before-and-after slider is one of the easiest ways to build that trust.
So instead of uploading a bunch of static photos to a gallery (that most people will skim past), turn that into an interactive slider. Put the damaged wall on the left. The restored version on the right. Let people drag the slider and see the difference in one smooth move.
It is simple to set up, but the impact is huge, especially for people who might not know how to tell a good masonry job just by looking at a final shot.
How to use it in your portfolio: Use a before-after slider to compare the old version of a site/app/design to what you created. Add a tiny blurb explaining the goal (“Client wanted a more modern layout for mobile devices”) and then let the slider speak.
Best for:
- Web Designers
- Visual Designers
- Brand Specialists
- Copywriters (yes, you can screenshot old vs. new copy layouts!)
- SEO professionals who redesigned the UX or CRO flow
3. Embedded Video Walkthroughs With Chapter Navigation
These are short screen-recorded videos where you talk through your work, explaining what you did, why, and how. You can also add clickable chapter points so viewers can jump to what interests them most.
People don’t read anymore. Video content lets them absorb your thinking without effort. And chapters are a total lifesaver. Someone in a rush can jump straight to “Results” or “Design Decisions” without watching the full thing.
How to use it in your portfolio: Record your screen (Loom is great for this), walk through the project, and add chapters like:
- “Client Brief”
- “My Approach”
- “Challenges & Fixes”
- “End Result”
Best for:
- Developers
- Designers
- Marketers
- Copywriters
- Strategists
4. Live Demos Or Sandbox Environments
Nothing beats hands-on experience. If you have built something functional, why show it when you can let people use it?
A sandbox environment is a safe playground where people can experience your work without breaking anything. It is a live, working version of online tools, sites, or features you built – something visitors can actually use in real time.
This can even include virtual reality prototypes or augmented reality product demos, especially if you work in gaming or experiential design.
This gives potential clients a real sense of your skills. Not just how things look, but how they work. It shows that your product is polished and user-ready.
How to use it in your portfolio: Host the live demo or sandbox separately, then embed it or link to it from your portfolio with a bit of context:
“Try it out here—this is the quote generator I built for [Client Name]. Built with [Tech Stack].”
You can even layer in a “look behind the curtain” to show how the logic works or what problems you solved in the process.
Best for:
- Developers (front-end, back-end, or full-stack)
- Web app freelancers
- No-code/low-code builders
- Automation specialists
- AI prompt engineers or tool creators
Now, this kind of hands-on interaction becomes even more critical when the stakes are high, like in healthcare.
Let’s say you have built a medical alert system for seniors. This isn’t some flashy app for booking a haircut or sharing photos. This is tech that people rely on in actual emergencies. The design needs to be intuitive. The button placement, the color contrast, the response time – all of it matters.
People need to know that what you have built is not just pretty but reliable under pressure. And they don’t want a screenshot of a dashboard.
A working sandbox makes a bigger impact than any brochure ever could. They can click the alert button, see the response flow, test how notifications are triggered, and understand exactly how the system handles real-world scenarios.
They are the difference between confusion and confidence. And that kind of clarity helps your freelance work stand out and deliver serious value.
5. Interactive Infographics Or Data Visualizations
Plain numbers are boring. But when you turn them into a clickable experience, they tell a story. Whether it is showcasing user growth, campaign results, interactive maps, or even client research, you are showing that you can visualize data and communicate it clearly.
It is especially powerful when part of your role involves research, strategy, testing, or measuring impact.
To put it in perspective, let’s say in one of your past projects, you ran a research piece comparing the effectiveness of creatine gummies vs. powder and how each one performed over time. Instead of creating a long PDF or a static chart, you could turn it into a scroll-based infographic with simple animations.
You can add a toggle between gummies and powder to show side-by-side stats. Or a bar graph that responds when someone filters by age group or training frequency. Tools like Flourish and Datawrapper let you make the data feel alive without needing to code from scratch.
You can embed it straight into your portfolio with a short blurb about the research, who it was for, and what decisions it helped guide.
How to use it in your portfolio: Create content with a dedicated “Insights” or “Outcomes” section for a project where clients can interact with the data behind your decisions. You could include:
- Campaign results visualized over time
- A client’s traffic boost after your SEO work
- Brand perception scores pre and post rebranding
Best for:
- Marketing freelancers
- Brand strategists
- Data analysts
- UX researchers
- SEO professionals
- Conversion rate optimization (CRO) experts
6. Branching Path Questionnaires
This is storytelling meets personalization. You can use an interactive quiz or form where each answer leads the viewer down a different path. Basically, the experience adapts based on what the user picks.
For example, you can help them “discover the right package,” “match with past projects,” or “get a quote” – based on what they actually need.
It creates a sense of guided exploration. Plus, it shows you have thought about your services from a client’s perspective.
How to use it in your portfolio: Build a short questionnaire right on your site. Some ideas:
- “What type of design are you looking for?” → shows relevant content
- “What’s your business goal?” → leads to specific services
- “Budget range?” → presents best-fit package or process
Best for:
- Generalist freelancers who offer multiple services
- Designers or marketers with tiered packages
- Consultants or strategists
- Anyone who wants to pre-qualify leads
- Anyone whose portfolio serves as a mini sales funnel
7. Interactive Quote Calculators Or Service Estimators
The #1 question in a client’s mind is: “How much is this going to cost me?”
But most freelancers avoid putting prices on their site because it is always “it depends.”
You can use simple interactive tools where potential customers select what they need and get a rough price estimate. It pre-qualifies leads and sets expectations before the first message.
How to use it in your portfolio: You can build a simple interactive calculator using tools like Outgrow, Tally, or even custom code if you are technical. Break your offerings into smaller questions:
- “What kind of service do you need?”
- “How fast do you need it?”
- “Do you want revisions, strategy calls, ongoing support?”
At the end, show a rough price range or suggest a package tier. Keep it transparent, even if it is flexible.
Best for:
- Web Designers
- Copywriters
- Developers
- Brand Consultants
- Anyone who offers packages or custom quotes regularly
8. Scroll-Triggered Storytelling Sections
It is a visual, animated story that unfolds as the user scrolls down the page. It is not video, not static – it is something in between.
People love stories. But nobody wants to read a giant block of text explaining your process. Scroll-triggered storytelling gives you the best of both worlds – narrative plus visual engagement.
How to use it in your portfolio: You don’t need to go overboard with effects. Subtle scroll-based animations, changing background colors, or fade-ins work just fine.
Best for:
- Designers (UX, UI, web, product)
- Developers who want to show evolution
- Copywriters who love long-form case studies
- Animators or motion designers
- Brand storytellers
9. Integrated Contact Forms That Change Based On User Input
Traditional contact forms are a mess. And most of them just feel like a chore to fill out. A smart contact form simplifies this by adapting in real time based on what the person selects.
If they pick “web design,” the form shows project-specific questions. If they choose “brand strategy,” they get a different set.
How to use it in your portfolio: Use interactive content tools like Typeform, Tally, or Jotform to create logic-based forms.
Best for:
- Freelancers with multiple services
- Anyone who gets vague client inquiries
- Consultants, coaches, strategists
- Devs and designers who want to gather specs early
How To Create Interactive Content For Your Freelance Work: 8 Strategies That Guarantee Success
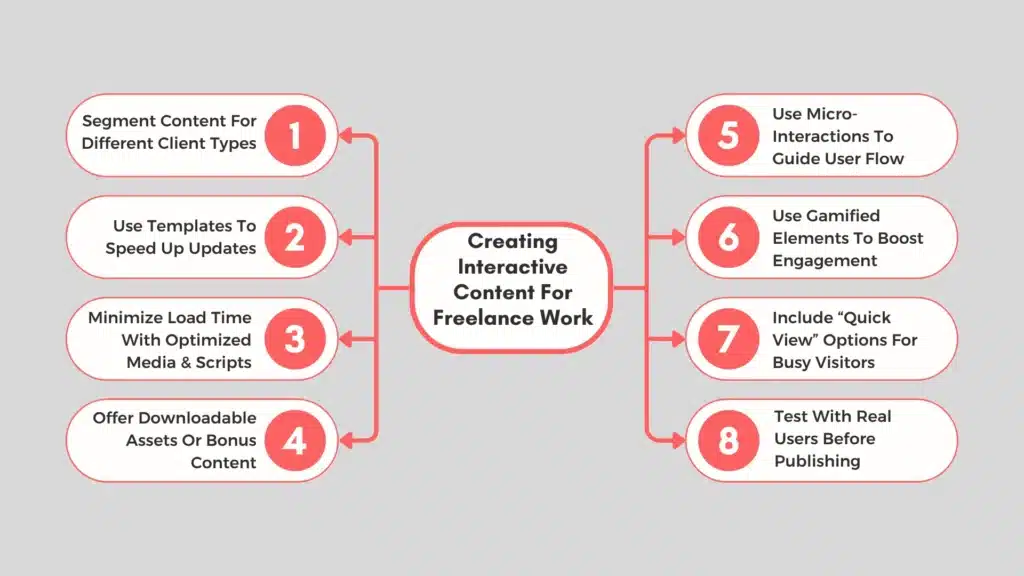
With 80% of seasoned professionals now preferring remote or flexible work, there is way more competition for you. You are competing with experienced people from all over the world, pitching for the same clients, on the same platforms. To stand out in such crowded spaces, here are 8 strategies for creating interactive digital content.
1. Segment Content For Different Client Types Or Industries
Not every client wants the same thing. A SaaS founder is looking for different results than a wedding photographer or a nonprofit director. If your portfolio speaks to everyone at once, it risks connecting with no one deeply.
What to do:
Break your interactive content into client-specific journeys. You can segment based on:
- Industry (tech, eCommerce, lifestyle)
- Project type (branding, dev, copywriting)
- Business stage (startup, scale-up, corporate)
Use tabs, filters, or clickable menus. For example:
- “Are you a startup founder?” → Leads to a curated case study flow
- “Need help with rebranding?” → Loads brand-specific before/after sliders
- “Looking for SEO growth?” → Shows only marketing content walkthroughs
Tools to try:
- Webflow or Framer (for conditional layouts)
- Notion or Carrd (for sectioned content blocks)
- Custom JS filters if you are more technical
2. Make Use Of Templates To Speed Up Future Updates
The first version takes effort because it involves your full interactive content creation process. But the next one shouldn’t take hours. Templates make your portfolio scalable, so you can keep it updated with new projects or swap pieces without breaking everything.
What to do:
Design reusable layouts or modules for:
- Case studies
- Testimonials
- Interactive walkthroughs
- Pricing sections
- Contact or CTA panels
Build one layout and duplicate it for every new project. Just swap the text, media, and links. You will have a fresh portfolio with interactive elements ready in under an hour.
Tools to try:
- Notion or Airtable for organizing assets
- Canva or Figma for content layout templates
- Webflow or Framer for visual component reuse
3. Minimize Load Time With Optimized Media & Scripts
Interactive web content is heavier than plain text or images. If your site takes more than 3 seconds, 53% of clients won’t wait. They will bounce, and that is a wasted opportunity.
What to do:
Start by compressing everything:
- Images: Use WebP instead of PNGs/JPEGs
- Videos: Host them on YouTube, Vimeo, or Loom and embed them
- Code: Minify your scripts and only load what’s needed
- Fonts: Avoid loading 5 different styles you’re not using
Avoid autoplaying interactive videos or animations above the fold. Let the viewer click to play – it improves user engagement and performance. Then test your site speed using:
- Google PageSpeed Insights
- GTmetrix
- Lighthouse (built into Chrome DevTools)
Now, this part can get a little tricky, especially if you don’t have a development background. If that is the case, it is completely worth hiring a web developer to help out. They can clean up the messy code and fine-tune everything to make sure all your interactive elements actually work the way they are supposed to across devices.
Tools to try:
- TinyPNG or Squoosh for image compression
- Cloudflare for CDN caching
- Lazy loading (native or via JavaScript)
4. Offer Downloadable Assets Or Bonus Content After Interaction
Interactive content grabs attention, but you can push it even further by rewarding people who complete an action. It feels like a win, and more importantly, it leaves them with something valuable from you.
What to do:
Create downloadable or unlockable content like:
- A case study PDF with detailed results
- A cheat sheet or checklist for clients
- A design system or branding guide preview
- A pricing calculator or audit template
Use a gated button that appears only after they:
- Complete a quiz
- Click through a prototype
- Finish watching a short walkthrough
- Choose their project type
Label the bonus clearly: “Get the full breakdown” or “Download the checklist I use for every project.” Make it feel like a behind-the-scenes exclusive.
Tools to try:
- Typeform + redirect to download
- ConvertKit or Gumroad (for gated downloads)
- Webflow + custom interactions for reveal-on-click
5. Use Micro-Interactions To Guide User Flow
Micro-interactions are the small visual or functional cues that react when someone hovers, clicks, scrolls, or completes an action. Think button animations, hover states, tooltips, or progress indicators. These tiny details reassure visitors that the content is interactive and tell them what to do next.
How to use it in your freelance content: You can guide user flow without a word, just by using subtle visual feedback:
- A scroll-down icon or pulsing arrow nudging someone to continue reading
- Hover states that make buttons pop so users know they are clickable
- Progress bars in multi-step case studies
- Icons that change when hovered to hint “you can interact with this”
Keep micro-interactions consistent. Use the same style and behavior throughout so users aren’t guessing what’s clickable or not.
Tools to try:
- Webflow’s built-in interactions
- Framer’s smart transitions
- CSS animations (for custom-built sites)
6. Use Gamified Elements To Boost Engagement
Gamification is when you apply game-like behavior to your content. It doesn’t have to be an actual “game” – just something that makes the experience feel fun and rewarding.
People love to interact when it feels like play. Studies show that gamification can increase engagement by 48%. It also subtly guides them toward the actions you want, like exploring your portfolio or requesting a quote.
How to use it in your freelance content: You can gamify in subtle ways that still feel professional:
- Engaging quizzes that recommend the right service based on answers
- A clickable roadmap instead of static maps that unlocks each project as they explore
- A “build your own package” tool with options to toggle
- Progress tracking across a case study
Keep the user in control. Let them skip steps or go backward – gamification works best when it is encouraging, not forced.
Tools to try:
- Typeform (for quizzes or logic flows)
- Outgrow or ScoreApp (for gamified lead generation)
- Glide or Softr (for app-like portfolio experiences)
7. Include “Quick View” Options For Busy Visitors
Not everyone has time to click through 5 layers of your case study. Some clients want to skim fast and decide in 10 seconds whether you are the right fit. Quick View gives them a fast, no-scroll-needed summary of what they are looking at, before they go deeper.
How to use it in your freelance content: Start by integrating interactive content preview panels, pop-ups, or expand-on-hover cards that quickly show:
- Project title, scope, and your role
- 1–2 bullet points of outcome/results
- A visual thumbnail or logo
You can place these:
- As part of a portfolio grid
- Inside an “Explore Projects” section
- On hover or tap (for mobile friendliness)
Then offer a “See Full Breakdown” link for those who want more detail.
Tools to try:
- Webflow CMS cards with hover previews
- Notion-style toggles or accordions
- Framer with animated expand/collapse sections
8. Test With Real Users Before Publishing
You are way too close to your own content. What feels intuitive to you might be confusing to someone else. If they miss the CTA or scroll past your best project… that is a lost opportunity.
Show your interactive content to actual humans, ideally, people who might hire you or refer you, and gather feedback to see how they interact with it. This is how you catch blind spots before your content goes live.
How to do it: You don’t need a big formal test group. Start with 3–5 people who match your ideal client type. Ask them to screen-record their visit and narrate what they are thinking. Collect feedback by asking questions, like:
- What stood out to you?
- Was anything confusing?
- Where would you click next?
- Did anything feel slow or clunky?
Use what they tell you to fix friction points. Then re-test if needed. Ask non-designers, too. If your tech-savvy friend loves it but your potential client doesn’t get it, you need to simplify.
Tools to try:
- Loom (to ask someone to record their visit)
- Maze or Hotjar (for heatmaps and session recording)
- Google Meet or Zoom (for live test walkthroughs)
Conclusion
If you want to be remembered, stop building portfolios like a freelancer and start designing experiences like a creator. Use interactive content to give people something they feel, not just something they scroll past. No, it is not easy. But neither is being average.
At Millo, we have worked with thousands of freelancers over the years. From interactive content ideas to client acquisition tactics, we are always publishing new strategies to help you build a freelance career that works on your terms. So, if you are looking for real, practical ways to attract better clients and actually grow your freelance business, check out our latest guides.
Author Bio:
Burkhard Berger is the founder of Novum™. He helps innovative B2B companies implement modern SEO strategies to scale their organic traffic to 1,000,000+ visitors per month. Curious about what your true traffic potential is?
- Author picture: Here
- Gravatar: [email protected]
Keep the conversation going...
Over 10,000 of us are having daily conversations over in our free Facebook group and we'd love to see you there. Join us!