A website, whether it’s built for a large company or a small business, hits a few pivotal targets with one shot:
- It lets companies make the right first impression.
- It sets a brand as a credible and professional business.
- It allows for leveraging additional cost-effective marketing tactics, such as search engine optimization.
- It helps businesses keep their clients happy through consistent customer service.
- It fosters trust and loyalty.
In the long run, a website can help entrepreneurs scale their business and stay ahead of the competition, which explains the importance of launching a site for basically every business. However, it’s worth noting that not every site is capable of attaining all these goals.
As of 2024, there are over 1.1 billion websites on the web. Although not all of them might belong to businesses, getting noticed among them all is still a challenge. Overcoming this requires a focus on visually stunning and user-centered design, which is the job of designers, whether you’re a freelancer or a website design agency.

Get Weekly Freelance Gigs via Email
Enter your freelancing address and we'll send you a FREE curated list of freelance jobs in your top category every week.
So how do you create a web experience like that for your clients? Let me guide you through this!
Understanding the Concept of a User-Centered Design
A user-focused design is one that’s planned and implemented around users’ needs, behavior patterns, and goals. The core principles of such design are intuitiveness, responsiveness, accessibility, user experience, etc.
According to the Interaction Design Foundation, the process of user-centered design only requires you to go a few steps further in understanding your users’ needs. The complete process looks like this:
- Understanding the context of use (i.e. who will be using a site, why, and how?);
- Clarifying user requirements and needs through analytics and data;
- Designing a matching solution;
- Testing and evaluating your solution against user requirements.
Of course, user-centered design is much more sophisticated and informed. It requires more skills and effort to design website that meets and exceeds people’s expectations, which might sound especially hard for those of you who are still in college and just getting ready to enter the workforce or are just landing their first design projects. If that’s your case, you might want to find someone to acquire professional write my paper for me and save time on your homework assignments to delve deeper into the concept of user-centered design. After all, it’s a trend that doesn’t seem to be going away anytime soon.
The benefits? Prioritizing users in web design helps boost engagement, satisfaction, and loyalty. For an independent designer or agency, being able to implement such designs basically means being able to meet their customers’ needs and ensure their prosperity, which speaks for professionalism.
The Role of Visual Appeal in Website Design
While user-centeredness stands for the meaningfulness of user experiences and their satisfaction, the visual aspect of your design also remains empirical.
The aesthetics of a design have the power to set first impressions and appeal to users’ emotions. Hence, a visually appealing site can enhance users’ trust in the brand, boost their engagement, and help businesses establish a relevant and authentic visual identity.
Hence, the main key to success in modern-day design is to be able to find a balance between aesthetics and functionality with a focus on users, and I’m about to tell you how to accomplish this.
7 Essential Elements for Crafting a Visually Appealing and User-Centered Website
Now that you know why both the aesthetics and a focus on the user matter, let me tell you about the main design essentials that embrace the fine balance between functionality and imagery and share some free website design tips that will help you in your projects:
1. Well Selected Color Scheme
One of the first things you need to decide upon when planning a web design is the color scheme, and it has to be selected wisely for the most impact.
Here you have two main points to keep in mind:
- The brand – Established brands typically have branded colors used in their logos, packaging, and marketing materials. Aligning the color scheme of your design to the branded colors of your client can help you reinforce their brand identity and contribute to growing recognition and trust.
- The impact on users – Apart from aligning colors with your client’s brand identity, you should consider color psychology. It’s no secret that colors have various effects on users’ emotions and decisions. For example, blues create a sense of trust, while reds can build up urgency. You need to align your color scheme to the desired impact on users.
2. Typography
When it comes to website design, typography performs both aesthetic and functional roles. As a designer, you will likely want to opt for visually appealing typefaces in the first place. These fonts perform an aesthetic role and help you create the needed atmosphere and appearance of your client’s site. On top of that, let’s not forget about the importance of aligning this element of design with your client’s overall brand personality.
Okay but what’s in it apart from the aesthetics? While good-looking fonts create the looks, clean, readable, and simple typefaces create the “feel” of your site. That is, by steering clear of overly fancy and complicated fonts, you can enhance the readability of your website. You can also leverage different typography styles and sizes to emphasize your on-page hierarchy and drive users’ focus to the right touchpoints for greater experiences.
3. White Space
White space and minimalism are the definition of a balance between visual aesthetics and user-friendliness. In web design, white space performs an array of crucial tasks:
- It creates an aesthetically pleasing look;
- It enhances readability;
- It helps you guide users’ focus toward the key focal points (e.g. important parts of content, CTA buttons, etc.);
- It emphasizes the legibility and authority of a brand.
In terms of functionality and user-friendliness, minimalistic design helps ensure that users don’t get overwhelmed by loads of visual elements, bulks of text, and other things that can hinder their experiences. Hence, implementing enough white space is pivotal if you want to create stunning online experiences. Feel free to check out free website design templates, portfolio websites, design blogs, and famous companies’ sites to see how white space is implemented in others’ work and gain inspiration.

4. Intuitive Navigation
To ensure user-centeredness, you have to make a website perfectly intuitive and easy to use. For this, you have to establish a logical hierarchy of pages that moves from your primary pages (e.g. home page or landing page) to additional pages (e.g. product categories) and implement predictable paths that connect them and allow users to hop from one page to another without a hassle.
5. Mobile Responsiveness
The importance of implementing a mobile-first approach in web design has become pivotal with the growth of mobile users. Here are some practical tips for making your designs responsive:
- Take a mobile-first approach and design for mobile screens in the first place.
- Make your layouts fluid by default by leveraging percentage units instead of fixed sizes.
- Make your media and images fluid by leveraging responsive techniques, such as srcset in HTML or CSS max-width to make them scale with no effect on quality.
- Make your navigation responsive by leveraging collapsible menus, dropdowns, and other responsive elements to simplify navigation for mobile users.
- Test thoroughly! Eliminate the guesswork by meticulously testing the performance of your design on different screen sizes. You can leverage free website design tools for responsiveness tests like Responsinator, Screenfly, Responsive Design Checker, and similar for this matter.
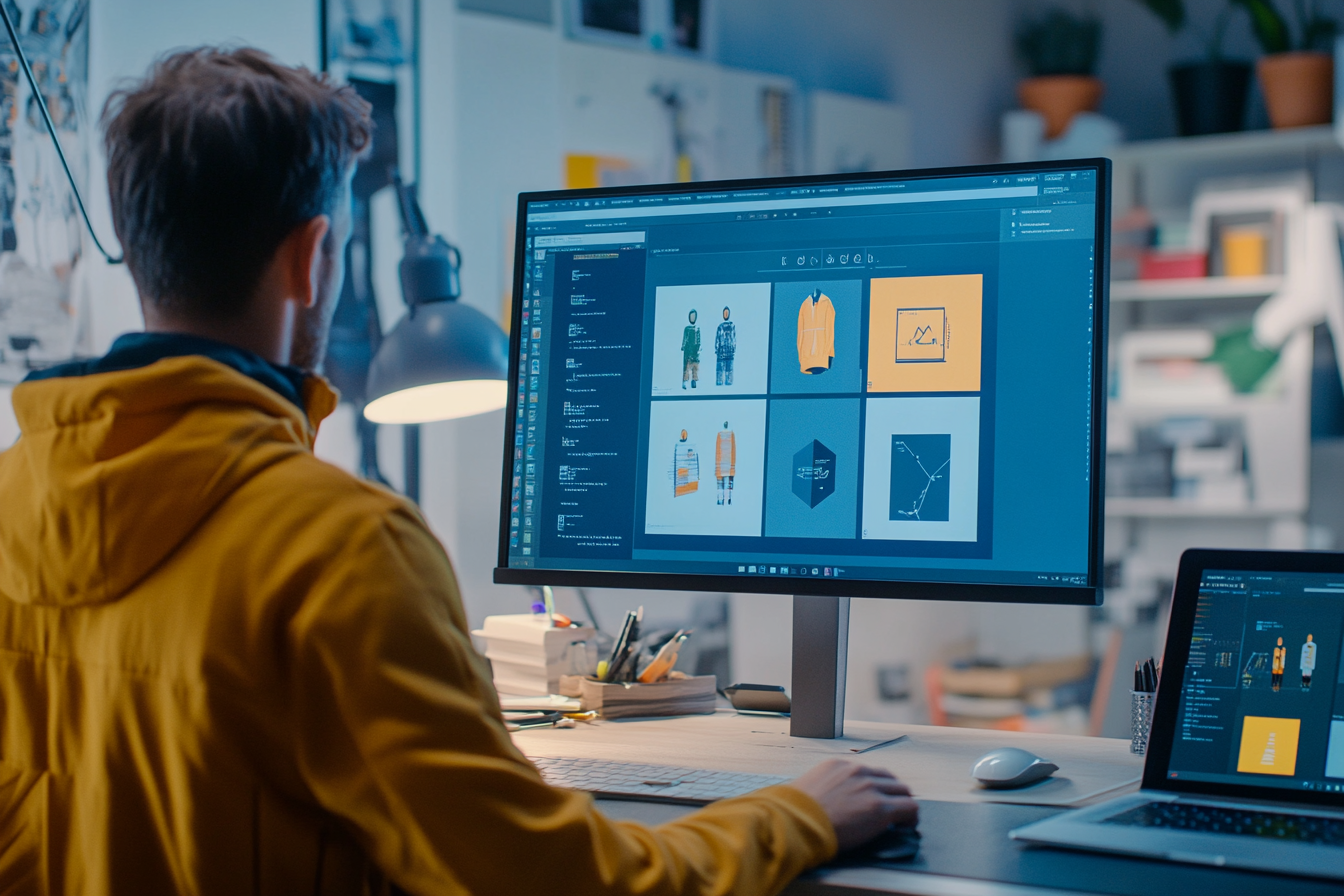
(https://freepik.com/free-photo/designer-working-layout_15438748.htm)
6. Accessibility and Inclusivity
These two essentials are there to make a site accessible to all users, including those living with different disabilities. It matters because inclusivity enables brands to reach a wider audience, while also establishing a reputation as a business that cares about its clients, which is pivotal for trust.
On top of that, let’s not forget about anti-discrimination laws (e.g. the Americans with Disabilities Act (ADA)), which imply hefty fines and possibly even lawsuits applied if your site isn’t accessible.
Here are a few tips and best practices that should help you ensure inclusivity:

- Leveraging high-contrast colors;
- Integrating screen readers;
- Providing alt text for images;
- Ensuring keyboard navigation accessibility.
7. Loading Speed
Lastly, if you want to enhance user experience, you need to add fast-loading principles to your design. This means using high-quality but compressed images. Also, you can limit the use of plugins and third-party scripts.
Most importantly, you should run speed tests after you design website to ensure that no design elements hinder the speed.
Final Words
Whether you’re an independent designer or a whole agency of experts, implementing meaningful web designs for your customers can be overwhelming and challenging. Now, you know that the key to success is finding a balance between functionality, user-centeredness, and aesthetics. Use the knowledge and tips from this guide to make sure that every time you design website it looks and works equally well!

Keep the conversation going...
Over 10,000 of us are having daily conversations over in our free Facebook group and we'd love to see you there. Join us!