With every web or mobile app development process, you start out by creating the structure and layout. With this step, though, comes with deciding on the best wireframe tools to utilize for your project.
As a designer, you want a wireframe tool that allows your process to be efficient and effortless, yet still provide the features you’ll need. Whether that’s having the ability to drag and drop in elements with a click, or send to your client for review, there are wireframe tools that can do it.
However, since there is no wireframe tool superior to another — it’s completely dependent on your own creation process and how you like to work that will help you decide which is right for you.
👋 Psst...Have you seen the all-new Feedcoyote yet? They've got a new look, more freelance opportunities, and the best collaboration tool for freelancers! Join over 100,000 fellow freelancers who network, find clients, and grow their business with Feedcoyote. Join for Free »
Thankfully, we know the best wireframe tools to ease the process of web and app creation, and compare them by features, price and platform.
What is a wireframe?
A wireframe is used to design a website or app just at the structural level—primarily meant for creating the layout, content, and functionality of your design.
Wireframes establish the basic structure of a web page or app before the inception and addition of visual design and content. They can be simple, yet complex as well depending on the project. Here’s some advantages and features of using wireframes:
- They outline the specific size and placement of elements
- Outline features, conversion points, and navigation
- Works just like the blueprint to a home, laying out all aspects without any interior design
- Provide a visual understanding of a web page to rope in stakeholders
- Works as a communication tool in any project giving the client, developer, and designer to focus on the site structure rather than getting distracted by design elements
- They get the clients to think about their requirements, helping them define project goals and their primary focus
- It delivers the core message of the website better with quick feedback at an early stage
- Gives designers a clear picture of what and where to code, especially in terms of responsive design
If you’re interested in even more tools for your business (we’re talking invoicing, project management, marketing, time-tracking — and that’s just scratching the surface), check out our list of the top 90+ tools here.
Now, are you ready to view the best wireframe tools? Let’s get to it!
11 Best wireframe tools for your next project
Wireframes are required to prepare a prototype for your idea and wireframe tools help in achieving this. You will be able to view and change the features and design of your web or app project.
Wireframe tools are a great method to creating the most suitable design for your idea. Some of the best wireframe tools for your next project are:
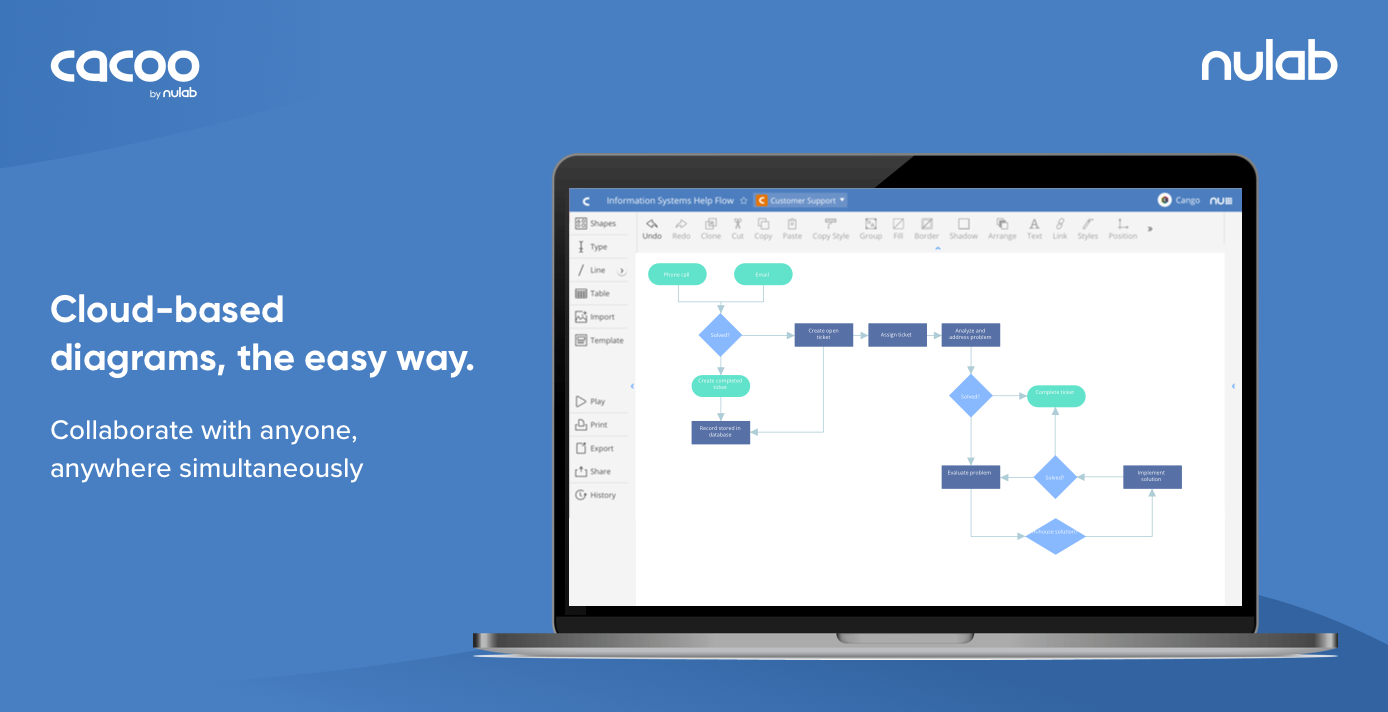
1. Cacoo
Cacoo is an easy-to-use online diagramming application for planning, organizing, sharing, and optimizing your ideas.
With real-time collaborative editing and a large selection of templates and shapes ready to use, your team can create professional diagrams in minutes. Flowcharts, mind maps, wireframes, network diagrams, and more are easy with Cacoo’s intuitive editor.
Platform: Web Browser/Android/iOS
Price: Free (Single-user plan), $5/user/month (Single-user or Team plan), 50% discount for students and teachers (Team plan)
2. Wireframe.cc
Unlimited options may not be ideal for everyone. It causes a delay in making the final choice which drags your plan of a web project for a long time.
Wireframe.cc has a limited palette that helps you make a faster choice. It is the perfect tool to create drawing apps. It is easy to understand and use.

Platform: Web Browser
Price: Free / $16 (solo) / $39 (trio) / $99 (unlimited) per month
3. MockFlow
This tool is based on the Adobe Flash platform. It does not demand a lot of time as it is easily manageable. This tool has preset buttons, images, graphs and more.
There are also many templates readily available for use. The process of wireframing becomes affordable and creative with MockFlow.
Platform: Web Browser

Price: Free (basic) / $14 (one user) / $29 (three users) / $160 (unlimited) per month
4. Balsamiq Mockups
For those looking to get the most productivity out of a wireframe tool, Balsamiq Mockup is the suitable choice and can be mastered in no time.
It was built for the purpose of storing and although this might not be suitable to make extensive prototypes, it can take loads of feedback.
The user can drag and drop buttons and lists onto widgets that are ready to use. A unique feature of this wireframe tool is that the drawing style is similar to that of writing on a board.
The clients can be given different levels of access which is a vital feature in a work environment.
Platform: MacOS, Windows, Web Browser

Price: $9 (2 projects) / $49 (20 projects) / $199 (200 projects) per month
5. Sketch
Creating prototypes in Sketch is a breeze, and easily allows you to create clickable mockups from static images. With a simplified yet intuitive interface, this vector based wireframe tool is one to check out.
Sketch can be paired with several extensions to up the capabilities of this tool.
Platform: MacOS only
Price: $99 a year (personal) / starting at $89 a device (volume)
6. Mock Plus
Mock Plus is one of the most widely used tools available to create wireframes, and one of the few tools that make interactive designs for both UX and UI.
It is extremely fast and efficient to work with. There are free templates and pages available for use. It also has a drag and drop feature with about 300 components and 2000 icons.
With so many options, it’s easily one of the best wireframe tools. Prototypes can be made in a matter of minutes. Up to 30 clients can view a prototype at one time by dividing them into groups.
Each group can be made to have various points of access. The prototype can also be sent through mail, project code, links, etc.
Platform: MAC OS, iOS, Android, and Windows
Price: $199 annual license fee and $399 Unlimited Perpetual License
7. Adobe XD
This wireframe tool from Adobe helps you create designs that look great, not only on a computer but on tablets and mobiles as well.
Each prototype can be adjusted into different screens and still look organized. It has many templates, elements, and components. Each tool is built to work with multiple boards at once which helps save time.
Users can make mock videos; add graphics and text to give the ultimate user experience. There are other customizable layout grids, free UI and wireframing kits.
The client can not only view the flow of work but add comments and download when necessary. All by developing and sharing a simple link.
Platform: MacOS, Windows
Price: Free (starter plan) / $9.99 a month per user / $22.99 a month per user (teams)
8. UXPin
It is a collaborative design platform that allows the whole team to participate in the design process from the beginning to the end. It is the best wireframe tool for giving off design documentation to developers.
It is a popular choice among many because of its intuitive interface with a toolbar consisting of easily identifiable options that include basic wireframe components.
As an add on, it has a built-in library of elements that can be dragged and dropped onto the canvas saving you time.
Another reason why UXPin is so popular is that it has options of live presentation and documentation and is easy to present a working prototype of your design along with feedback.
Platform: Web Browser
Price: From $26.10 per user per month
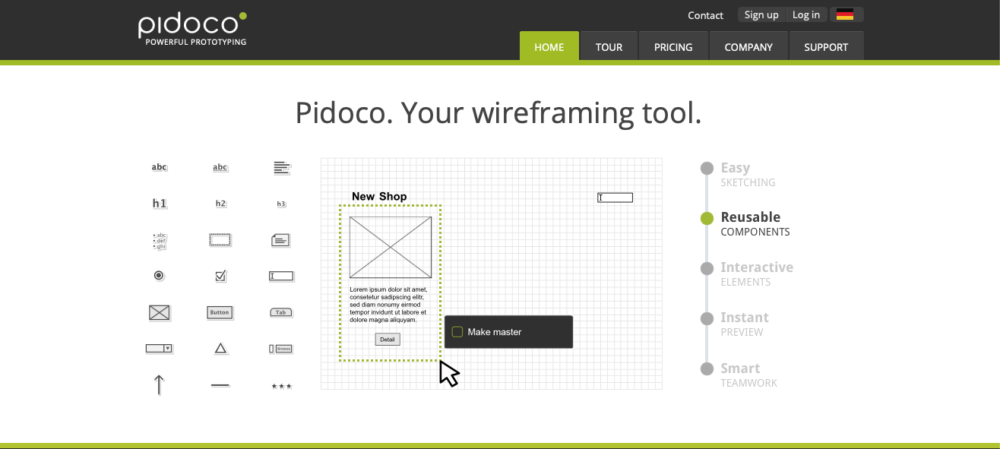
9. Pidoco
Pidoco is more comfortable to use to make an interactive prototype by letting you add functionality to your prototype.
You also have the possibility of adding multiple layers and pages and it also has a library full of interface elements that can be dragged and dropped to save time.
Pidoco can also be used on your phone with their app. It also allows you to share your prototypes with clients online and has options for collaborative feedback and discussions.
Platform: Web Browser
Price: $12 (2 projects) / $25 (8 projects) / $55 (30 projects) / $175 (100 projects) per month
10. Adobe InDesign
Although it’s not primarily a wireframe tool, Adobe InDesign allows a place for more creativity than the other options. You can create an interactive PDF by including animations, video and object states that act as a wireframe for your app or website.
You can also create libraries of page elements that make it easy to create collections of various reusable interface graphics.
Platform: MacOS, Windows
Price: Starting at $20.99 per month
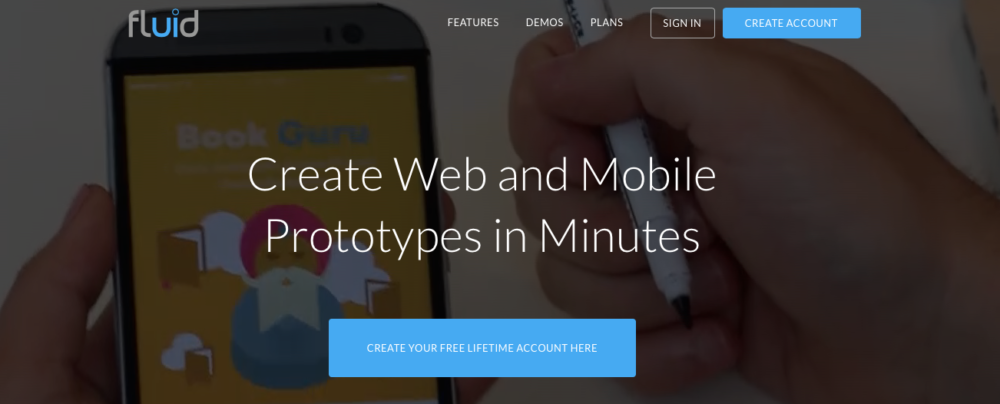
11. Fluid UI
With Fluid UI, you have the ability to prototype web, desktop, and mobile app wireframes. It has 16 built-in libraries for Android, iOS, desktop and more.
You can create pages by dragging in elements from these libraries. You can also add animations as well as fix design issues or create new versions.
The availability of the Fluid UI apps helps you to interact with your prototype immediately on your phone or desktop.
You can also map out your projects visually by creating links to join screens that form a diagram to see how everything fits together. You can also invite people to comment and review your wireframe prototypes.
Platform: Web Browser
Price: $8.25 (solo) / $19.08 (pro) / $41.58 (team) per month
Wireframe tools benefit all kinds of projects. Using one of the best wireframe tools ensures that there are little to no errors while communicating your ideas or prototype to your clients.
Since most of these wireframe tools offer a free trial period anyway, it is crucial to test and try each one to see which suits your needs best and caters to your client’s expectations.
Keep the conversation going...
Over 10,000 of us are having daily conversations over in our free Facebook group and we'd love to see you there. Join us!