Experience and a killer portfolio aren’t always enough to land you a design job. Before clients hire you, they want to know what you have in mind for their websites, how you’ll accomplish your goals and why they should hire you over everyone else.
A good proposal answers all these questions and builds a convincing argument in favor of your services. Often, however, the proposal writing process can be tedious.
It’s not uncommon for skilled designers to end up with ones that are bland and not convincing — and sometimes, leave out key elements.
👋 Psst...Have you seen the all-new Feedcoyote yet? They've got a new look, more freelance opportunities, and the best collaboration tool for freelancers! Join over 100,000 fellow freelancers who network, find clients, and grow their business with Feedcoyote. Join for Free »
Streamlining the process by using a website proposal template can be a great way to avoid these issues. Below, we’ll cover everything you need to know about website proposal templates — what they are, why you should use them, and how to build one that will have people paying attention.
What Is a Website Proposal Template?
A website proposal template is the hard-copy version of a designer’s pitch to a company or website. It’s designed to convince someone to hire them for design and development services. These proposals are one of the many ways freelancers sell their services and can be essential to securing a job. You can learn more about client proposals here.
A template includes essential information — like who you are and what experience you have — and sections designed to streamline proposal writing. It also helps ensure your proposals are more visually appealing, engaging and persuasive.
Top 8 Things to Include in Your Website Proposal Template
You have free reign over what to include in your proposal, so long as it builds the argument that the client should hire you. However, there are certain things you should always have if you want to convince your client that you are the right designer for the job.
1. Name and Contact Info
Start with the basics. Lead with a section that includes the project’s name, your logo and name, and the client’s name and business. The project name will typically be the issue you’re tackling in your proposal — like “Main Page Redesign.”
2. The Problem You’re Solving
Even the best websites out there have room for improvement. Your job as a designer is to identify where they are falling short and come up with a potential design solution.
Be sure to include a specific issue with your client’s website that you think you can improve on. For developers, this could be a tech issue. For designers, this may be a website that is difficult to navigate or is misaligned with your client’s brand image.
Explain in detail how this change will have a positive impact on their business. Demonstrate value in material terms — like if you expect your changes to boost revenue, improve brand image and make the site more usable. Hard data, like statistics from past projects, can help underline how your design fixes create value.
3. How You’ll Solve It
You’ll also want to specifically include how you will approach the problem. Your proposal should clearly list the steps you’ll take to redesign their website.

This part of your proposal should include information about your process — like how you’ll mock up the design, wireframe it, deliver it to your client and create a workable version.
If your project is especially technical, you may also want to note how you’ll launch the site and ensure it will run smoothly once you’re finished.
It is also a good idea to make a note of the services you will both include and exclude. If you allow the client to request a certain number of revisions, say so. If you don’t do something like copywriting or video editing, you should mention this.
4. Investment and Timeline
You should include a section that breaks down how much the project will cost your client and how long you estimate it will take. Typically, the timeline will be broken down into different phases organized around major project milestones, like design, approval, development and site launch.
5. Why the Client Should Choose Your Business
Why should your client hire you to solve this problem? What do you bring to the table that they can’t get elsewhere? Identifying and solving the issue isn’t enough — you need to be able to argue why you specifically should be the one to do it.
To demonstrate the value of your service, you can include case studies of previous work that shows how you’ve added value to other businesses’ websites. You could also use recommendations from past clients, or include a link to a section of your portfolio that shows off similar work you’ve done.
6. Branding Colors
High-quality branding thrives on strong color choices. Show you’re paying attention to your client’s image by including some elements of their branding and web design in your proposal.
7. Terms and Conditions
Don’t forget the legal stuff. Often, a proposal’s terms and conditions will include a summary of the design contract or agreement that covers any bases and delineates what you are responsible for. You can use wording from other templates, but it’s not guaranteed to fit your exact situation. You may want legal counsel while drafting this section.
8. Next Steps
You’ll also want to include a section on how the client can get in touch if they’re going to move forward with your proposal. This section is a good place to include your email, phone number, website and any other relevant contact information.
If possible, you’ll also want to allow the client to sign off on the project right away.
If possible, keep everything online and include a digitally signable version of the contract. Forcing your client to go offline, print the agreement, sign it and then scan it in can seriously slow down the proposal process.
6 Steps to Writing Your Website Proposal
These are the basic steps you should follow whenever you write a web proposal or fill out a preformatted website proposal template.

1. Identify a Problem That Needs Solving
Select a problem with a potential client’s site that could be fixed with better design.
2. Figure Out How You’ll Solve That Problem
How would you approach solving the problem? What solution do you think would work best? If multiple approaches exist, which is the most realistic or likely to appeal to the client’s needs?
3. Plan Your Process and Develop a Timeline for Design and Development
Now, plan how you will tackle your project and estimate how long each step will take. This is so you can communicate your process to the client, and also so you’ll have the best possible idea about how much time will be required.
This step, along with step two, will likely take the longest and have the biggest impact on whether or not the client goes for your proposal. You want to ensure your approach is reasonable, workable and won’t take an inordinate amount of time.
You also want to make sure that whatever new solutions you implement won’t put significant stress on the client. They should be able to continue easily using their website after the project is done.
If you believe that implementing new tech is the best possible solution, you may want to note that you will provide the training they’ll need to keep the site running.
4. Select Examples of Similar Work You’ve Done That Illustrate Your Skill Set and Experience
Comb through your portfolio and work history for projects that are relevant to your proposal or anything you believe will demonstrate your ability to tackle the client’s specific problem.
If possible, avoid linking to a general portfolio that shows everything you’ve ever done — or even the projects you’re most proud of. You want to show how you can solve the specific problem you’ve identified.
Solid design work that isn’t relevant to this proposal may impress a client somewhat, but likely won’t be appropriate.
If you have testimonials — or have worked with clients who are willing to put in a good word — consider contacting them. Again, focus on relevancy to the specific problem. Prioritize reaching out to clients who can provide the most relevant reviews possible.
5. Fill Out Your Template With Relevant Information
Once you’ve collected all the necessary information, you need to get it into a presentable format. Type up a description of the problem you’ve identified, how you plan to solve it and what the process will look like.
Then, add or link to your case studies or portfolio, as well as any testimonials you’ve decided to include. Fill out any additional information as needed.
Once your proposal is complete, draw up an agreement or contract so your client can sign off on the project right away.

If you have access to counsel, it would be a good idea to ask what should be included in the agreement, as well as the terms and conditions.
6. Send the Proposal in Your Preferred Format
Now, all that’s left is to send the proposal to your client. Best practices for proposal format are covered below.
Why You Should Use a Website Proposal Template
Because writing website proposals is tedious — and because you want to spend the most time possible doing the work that really matters — any opportunity to streamline the process helps. With a template, you don’t have to start over every time you begin a new proposal.
You’ll always have a document that will help you make the best case possible for your design service and ensure you have all the most important components.
A website proposal template also provides you with a reference point for service prices that you can easily adjust as needed.
Depending on how much control you want over the template itself, you can either make your own or purchase one.
Building a website proposal template yourself will give you more control over the design. As a result, you’ll have a great chance to show off some of your design chops and ensure the template lines up with your brand.
However, it will also be a bigger time investment than if you had borrowed one from somewhere else.
Working with a premade template can save you a lot of time. They are almost always designed to be easily modified. While it may not be the perfect fit-out of the box, you can typically make adjustments that bring it in line with your needs and design sensibilities.
How to Send Your Website Proposal
Once you’ve wrapped up your website proposal, you have a few different options in delivering it to your client. A PDF attached to an email is a serviceable option that most clients will be perfectly fine with.
However, if you want to take every possible opportunity to wow your client, consider sending your proposal as a web page instead.
Designing a web-based proposal template will allow you to take advantage of features like responsive design, interactivity and analytics. It can also provide a little extra demonstrable evidence of your know-how.
Website Proposal Template Examples
Need a little more guidance? These are three great templates that demonstrate how you can build a winning design proposal.
1. Demonstrate the Value of Your Services
For a website proposal to be successful, you must show a client how your services will provide a solid return on investment.
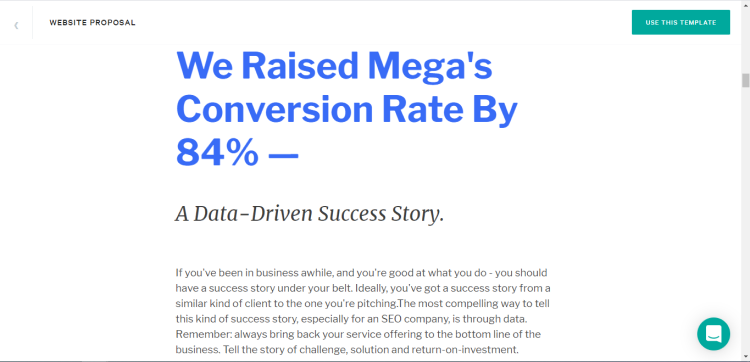
This proposal template from Qwilr has a major section of writing dedicated to recommendations and one previous project that shows how the writer’s design services create value.
A proposal is more likely to be convincing if a writer can back up their claims with hard data — especially in the form of prominently displayed statistics.
The proposal template leads with a section that highlights the most important stat, then provides room for a designer to round out their claim with some additional data later on.
If this structure is followed, it would be hard to refute the value of the designer’s services by the time the section is wrapped up.
2. Make It Easy to Get Started
You should make it as easy as possible for your client to sign off on the project. While sending a contract as a PDF and waiting for them to print and sign it can work, you have better options available.
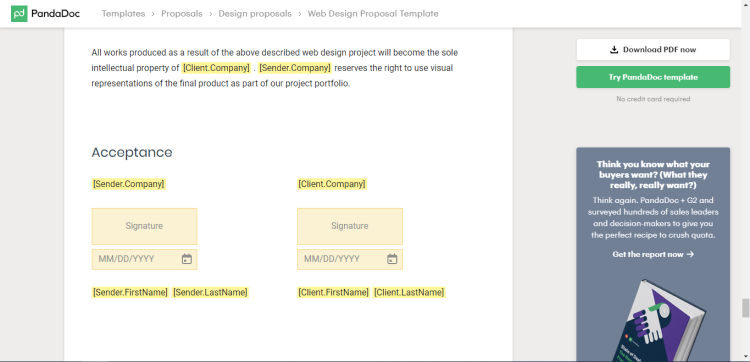
This proposal template from PandaDoc streamlines acceptance by making the proposal itself an executable contract. As a result, having the client formally agree to the project is a simple process.
3. Take Advantage of Web Features
Web features can make your proposal much more engaging and easy to navigate.
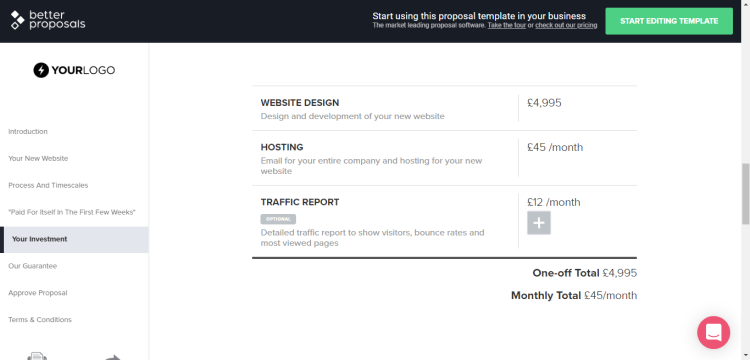
This template from Better Proposals demonstrates the advantages that hosting your proposal as a website can provide.
For example, the quick-navigation sidebar allows clients to move quickly from section to section and offers instant access to whatever information they may need, no matter where they are in the proposal.
There’s also the cost calculator under the “Your Investment” section, which allows the client to include an optional traffic report and see the updated total price.
A feature like this can help break down project costs and make it easy to see how much additional services will impact the final bill. A cost calculator like this can be especially good if you want to offer your client optional services.
Like the PandaDoc proposal, this template also makes it extremely easy for clients to sign right away by including a signature field.
In addition to those mentioned above, check out many of the other proposal options for you like Bonsai and Fiverr Workspace.
Streamlining Web Design Proposal Writing With a Template
The quality of your work won’t always be enough to land you a gig. Often, your proposal will be the deciding factor in whether or not a client can see the value in your design ability.
A template can help streamline the proposal writing process, granting you the most time possible to make sure you don’t leave any critical parts out.
There are a few key elements you should include when designing a template or modifying one for personal use. Be sure to include basic information about yourself, a problem with your client’s site, a solution and work you’ve done that demonstrates your design acumen. By doing so, you stand a better chance of getting the job.
Keep the conversation going...
Over 10,000 of us are having daily conversations over in our free Facebook group and we'd love to see you there. Join us!